Lembro-me de uma história italiana que diz a respeito das xícaras de café, conta que elas foram feitas no tamanho exato para que sempre falte um gole, assim ficamos com a sensação de "quero mais".
Assim é o design, o segredo é a falta. Mas calma, não estou dizendo para abolirmos o design, estou falando de outro tipo de falta, o vazio.
👉 Siga a Hume no Instagram e fique por dentro das novidades!
Os princípios de design
Muitos profissionais de design concentram-se em ser exímios dominadores de ferramentas, porém cometem erros em seus projetos porque não conhecem os princípios e as boas práticas de um design eficiente.
Essa é uma série de blogposts onde abordaremos profundamente os princípios de design. Vamos começar pelo mais relevante deles. White Space.
O que é White Space? (espaçamento)
Toda composição, seja ela material ou digital, é constituída de estruturas e vazios.
Imagine uma cadeira, mais relevante para ser cadeira não é sua parte estrutural, mas sim sua parte vazia, onde você leitor provavelmente está encaixado agora.
Existe até mesmo uma ciência que estuda essas questões, ela se chama ergonomia
O White Space no design visual, é um dos elementos fundamentais pois guia o fluxo de leitura, hierarquiza elementos e harmoniza esteticamente os layouts.
Mais razões pelas quais o espaçamento é tão importante.
De acordo com um estudo realizado por S.Thorpe, D.Fize and C. Marlot chamado
A velocidade de processamento no sistema visual humano, leva apenas 150 milissegundos para uma imagem ser processada pelo nosso cérebro. Dito isto, o espaçamento é
importante pois:
Auxilia o foco e facilita a compreensão
Elementos bem dispostos em uma página tornam mais fácil para o leitor entender o que você pretendia comunicar.
Espaçamento combinado com contraste, são facilitadores para a tomada da ação esperada dos usuários.
Compõem o ritmo e a hierarquia visual
Assim como uma música é feita de sons e pausas, o espaçamento ocupa essa função, quando precisamos de ritmo para nosso layout.
O espaçamento junto a escala dos elementos, são as bases da hierarquia visual de qualquer projeto de design.
Quais os tipos de White Space?
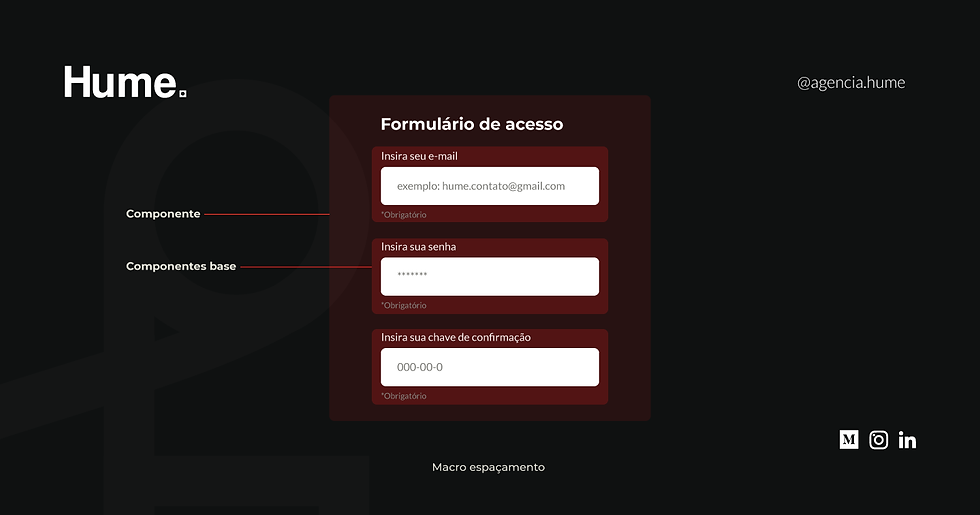
Macro espaçamento
O macro espaçamento é o espaço entre os blocos de informação.
Considere um componente formado por título, parágrafo e imagem e uma réplica dele no componente em seguida, o macro espaçamento é justamente o espaço que conecta essas duas informações.

Micro espaçamento
O micro espaçamento é aquele interno aos blocos de informação (componentes)

Nano espaçamento
O nano espaçamento é uma técnica desenvolvida por mim(clique aqui se deseja conhecer melhor essa técnica) pensada para resolver problemas de legibilidade no design de logotipos. Principalmente em sua redução.

Técnicas de espaçamento no design
8 ou 4 pontos
Essa é um técnica muito prática, que facilita muito o trabalho do desenvolvedor.
O princípio é básico, todos os espaçamento devem ser múltiplos de 8 ou de 4, básico mas muito harmônico.
É importante saber que essa regra se aplica tanto para conteúdos do mesmo componente(micro espaçamento) quanto entre componentes (macro espaçamento)

Espaçamento ativo e passivo
Espaçamento passivo
É aquele entre pequenos objetos, muitas vezes ele nem é notado. Mas de forma sutil facilita a compreensão do layout.
Espaçamento Ativo
É pensado para chamar a atenção, isolando elementos e chamando a atenção para pontos focais.
Na Prática, como aplicar espaçamento
Baseado no método desenvolvido pelo material.io encontramos 3 variáveis que merecem nossa atenção na hora de decidir sobre espaçamento.

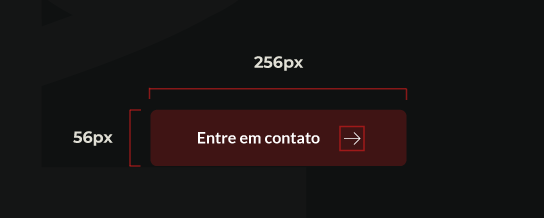
Dimensões
São a altura e largura dos elementos
de um componente

Preenchimento
Espaço entre os elementos
do componente

Alinhamento
É a distribuição dos elementos
do componente
Conclusão
Não existe fórmula para gerar um bom espaçamento, apenas a visão do designer dirá o que é mais adequado a cada projeto. Entretanto a consistência é o fator crítico de sucesso de uma bom design, pratique, busque referências e explore essas técnicas. 👉 Para acompanhar nossos conteúdos sobre esse e outros princípios de design siga o perfil da Hume no Instagram

Comentários